こんにちは!えんぺ太郎です。
4月に入りましたね🌸
もうすぐ桜の季節。今年はどこへ見に行こうかな〜なんて、のんびり考えていたら、なんと今日、もう満開でした。
あ〜あ、桜も今週いっぱいで終わっちゃいそうですね。
🔶サーバーを変えるかもしれない話
さてさて、今回はちょっとWebのお話です。
現在、私は「さくらインターネット」という会社のレンタルサーバーを使ってサイトを公開しています。
とても安定していて使いやすいのですが、近々サーバーを乗り換えるかもしれません。
というのも、サンプルサイトに初めてアクセスしたときや、しばらくぶりに訪れたときにだけ、謎の待ち時間が発生するという現象がずっと続いていまして…。
いろいろ試してみたんですが、いまだに原因が特定できず。
「これはもう、レンタルサーバーそのものを変えてみるしかないかも…」と考え始めています。
なお、サイトのURL(アドレス)は変えずに済みそうなので、その点はご安心ください!
🔶待ち時間を「ちょっといい時間」に変える方法
そんな流れもあり、今回はサイト訪問時にローディング画面を表示してくれるWordPressプラグインを試してみることにしました。
みなさん、サイトを開いたときに「読み込み中」の時間って気になったことありませんか?
何も表示されない真っ白な画面が数秒続くと、「あれ、ちゃんと開けてる?」って不安になりますよね。
逆に、アイコンがくるくる回っていたり、ちょっとした演出があると、気持ち的にも安心できるものです。
ローディング画面って、たとえるなら「ドアのある部屋」と「ドアのない部屋」の違いに似ているかもしれません。
ドアのない部屋では、どんなに素敵な空間でも、いきなり全部が見えてしまって落ち着かないことがあります。
でも、ドアがあって、「どうぞ」と招かれて入ると、不思議と空間にすっと馴染めたりしますよね。
プリローダーは、まさにその“ドアを開ける前の一瞬”のような存在。
ページの準備が整ったタイミングで、ユーザーを自然に迎え入れてくれる、小さな気配りです。
🔶今回使ってみたプラグイン
そんな思いから、ローディング演出ができるWordPressプラグインをいくつか試してみた結果、
設定がシンプルで、アニメーションの種類も豊富なこちらを選びました👇
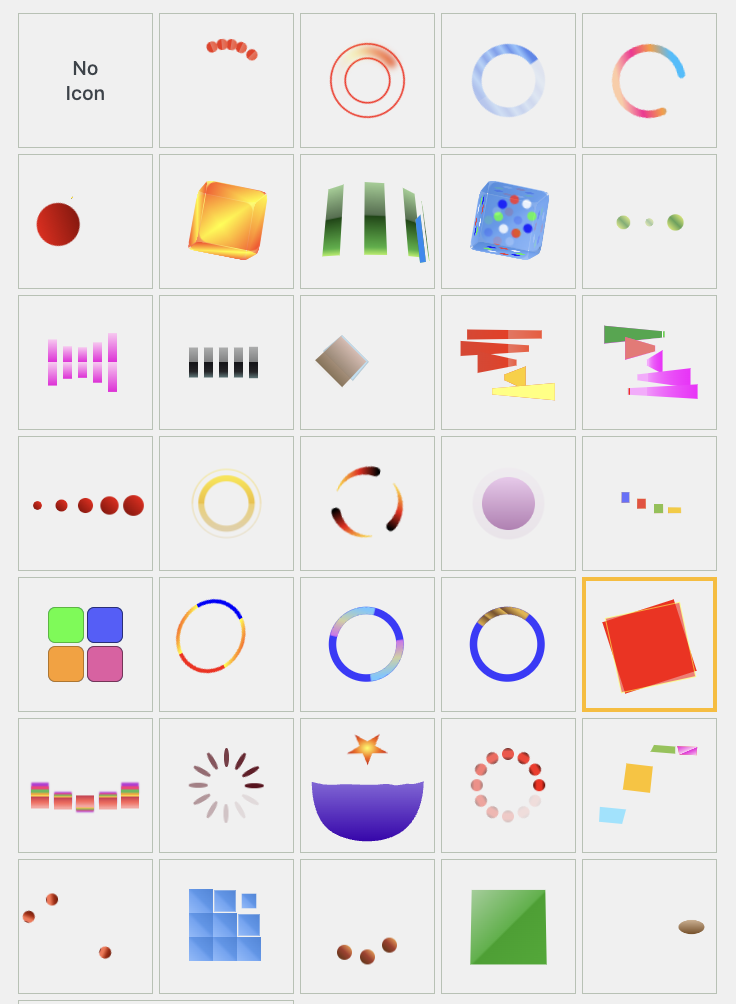
「Safelayout Cute Preloader – CSS3 WordPress Preloader」を選んでみました。
このプラグインは、
プリローダー画面に表示できるアニメーションアイコンが30種類以上

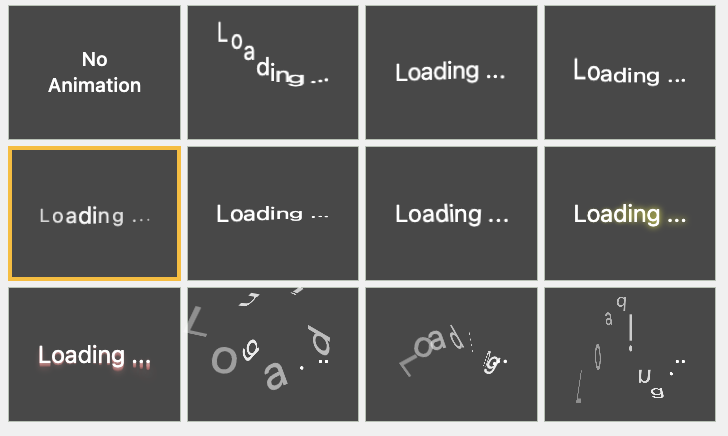
好きなテキストをアニメーション付きで表示できたり

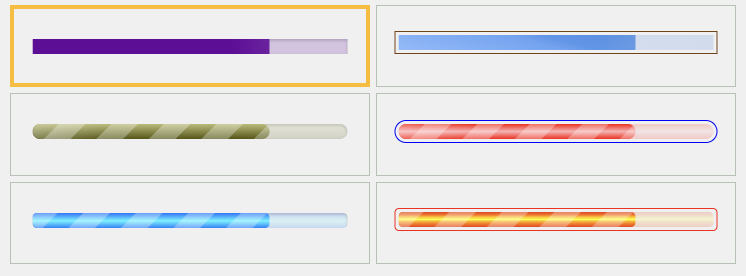
プログレスバーも数パターンから選べます。

実際の動きを見るには画像ではちょっとわかりづらいかも…🦔
🔶サンプルサイトに組み込んでみました
さっそく「えんぺ工房」のサンプルサイト「ENPE Garden」に組み込んでみました。
……と言いつつ、実はこの「えんぺ工房」のホームページにもこっそり使っています。笑
導入は意外にもスムーズに完了!(おおっ、めずらしい!)
やっぱり、こういうちょっとした演出があるだけで、サイトの印象ってぐっと変わりますね。
🔶プリローダーにできること、できないこと
今回プリローダーを入れてみようと思ったのは、やっぱり冒頭の“謎の待ち時間”がきっかけでした。
ページの表示に少し時間がかかってしまうなら、
その間をただの「空白時間」ではなく、少しでも心地よく、印象に残る時間に変えられたらと思ったんです。
もちろん、プリローダーを入れたからといって、表示の遅延そのものが解消されるわけではありません。
けれど、それをポジティブな体験に変える工夫はできる。
表示の仕組みやサーバーの設定は奥が深いですが、今後も少しずつ改善を重ねながら、
より快適なサイトづくりを目指していきたいと思います!
👋本日も最後までお読みいただきありがとうございました。