こんにちは!えんぺ太郎です。
3月に入り、気づけばもう半ば
昼間はちょっと暖かくなってきましたが、朝晩はまだまだ冷えますね。
「早く桜が咲かないかな〜」なんて思いながら、ふと「あと何回桜をみられるんだろう?」と考える今日このごろ。
何かと大変な世の中ですが、こうしていつも通りの日々を過ごせることに感謝!感謝!ですね!🌸
今回はスライドショーを作成したので、その紹介です。
🔶3枚表示de1枚ずつ動くスライドショー
今回作成したスライドショーはこんな感じ👇
「3枚ずつ並んで、1枚ずつスライドするカルーセル」です!
(スマホでは1枚ずつ切り替わります。)
Webサイトでよく見かける、あのスライダーですね!
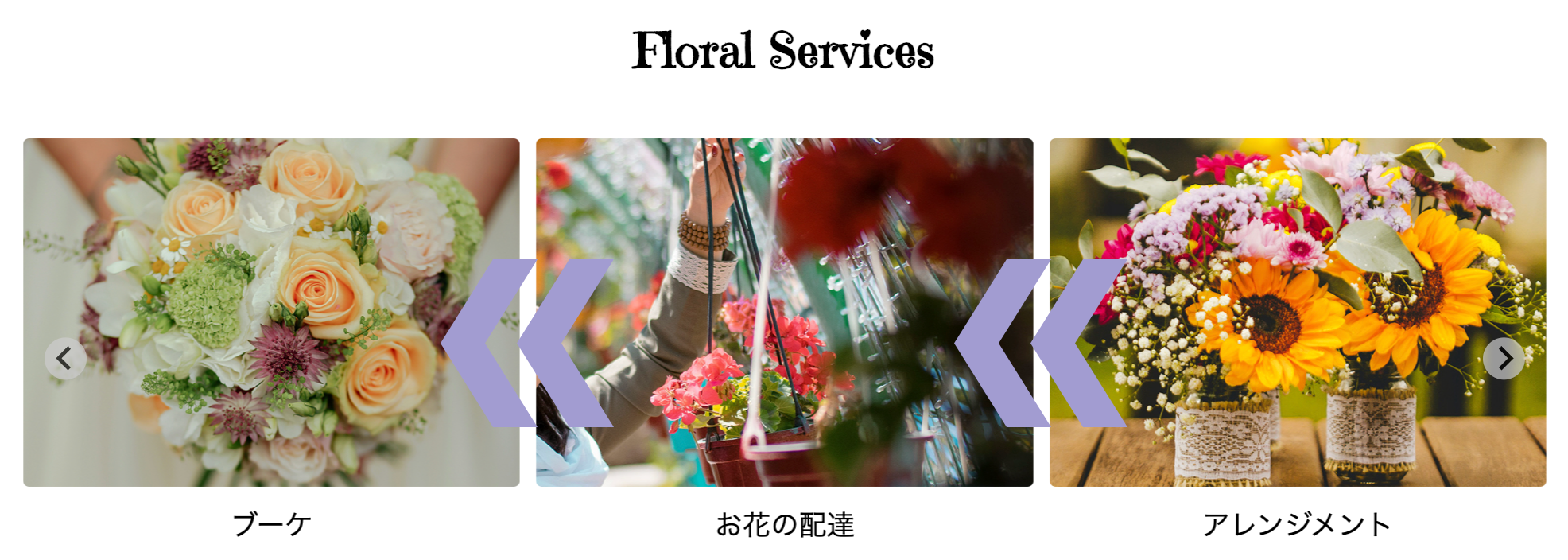
えんぺ工房のサンプルサイトでは以下の箇所で使用しています。
Enpe Garden>> 「Floral Services」のセクション

📌カルーセルスライドショーとは?
「複数の画像やコンテンツを並べて、スライドしながら表示するもの」のことです。
サイトを華やかにしたり、情報を見やすく整理したりできる優れものです。
🔶「こんな動きがほしいな〜」→ プラグインでは見つからず…
「WordPress でこの動きができるプラグインないかな?」と探してみたのですが…
希望どおりのものが見つからず!🤔
そこで今回は、スライドショー用のJavaScriptライブラリ「splide」を使って作成しました。
splideの公式サイトはこちら>>
🔶Splide って何?
Splide は、スライドショーをサクッと作れる便利なライブラリ です!
📌「ライブラリ」とは?
「特定の機能を簡単に使えるようにまとめたツール」みたいなもの。
つまり、splideを使えば、ゼロからコードを書かなくても、スライドショーを実装できるんです!
…とはいえ、最低限のHTML&CSSの知識が必要なんですが…💦
✨ちなみに!
えんぺ工房に HP 制作を依頼いただければ、リクエストに合わせて Splide の HTML & CSS コードも作成しますよ!
🔶なぜ Splide を選んだのか
スライドショーのライブラリには、
Swiper.jsやslick.jsなど色々ありますが…
✅ Splide は日本の開発者さんが作ったライブラリなので、公式の説明がとても分かりやすい!
✅ デザインが美しく、使い勝手もバツグン!
「スライダー系ライブラリといえばswiperが有名」ですが、
実はSplideも人気急上昇中!
シンプルに実装できるので、個人的にオススメです!
🔶Splideの使用方法について
「WordPress に Splide をダウンロード方式で導入する方法」は、別記事で詳しく解説予定です!
**解説ブログができたら、ここにリンクを作成しますね!**🔗
(…だいぶ先になりそうな予感ですが)
🔶スライドショーがあると、サイトがグッと華やかに!
スライドショーって、あるだけでサイトの印象がガラッと変わる!
動きがあると目を引くし、見ていて楽しい!
実際、
「アニメーションや動きのあるコンテンツは、ユーザーの滞在時間を伸ばす」というデータもあるんです!
つまり、スライドショーはただ見た目が華やかになるだけでなく、ユーザーがサイトをじっくり見てくれる効果も期待できるんです!
「でも、動きがあるとページが重くなるのでは?」と思うかもしれませんが…、
安心してください!
軽量なライブラリを選べば問題なし!
Splide は軽量なスライダーなので、サイトの表示速度を落とさずに動的なコンテンツを追加できます! 🚀
👋 今日はここまで!
本日も最後までよんでいただきありがとうございました。