こんにちは!えんぺ太郎です。
舞鶴は先週からずっと雪景色です❄️
ここ数年、2月に入ってからのほうが積雪が増えている気がします。
「雪が降るのは風情があっていいけど、できれば積もらないでほしい…!」
そんなことを思う今日この頃です。
🔸スクロールに合わせて動くエフェクトとは?
みなさんは、ホームページやサイトでスクロールに合わせてふわっと文字や写真が現れるのを見たことがあるでしょう?
私は「あ、凝ったサイトだなー」と思う時、まずこのエフェクトがあるんですね。
動きのあるサイトは、目をひくので印象に残りやすいと思いませんか?
当然、サイトやホームページの雰囲気に合わせた動きが重要ですが、実はこのスクロールに合わせた演出は、WordPressのプラグインを使えば簡単に実装できるんです。
🔸Otter Blocks プラグインとは?
これを実現するプラグインはいろいろありますが、今回紹介するのは「Otter Blocks」です。
なぜこのプラグインを紹介するかというと、いくつか試した結果一番使いやすかったから!
これですね!
🔸Otter Blocks でできること
このプラグインを使用すると何ができるかというと…スクロールに合わせて、画像やテキストに動きを加えて出すことができます!
例えばこんな感じ
ふわっと

Fading/Fade in
後ろ向きに進めるよ!

Sliding/Slide in left
ぐるん

Rotating/Rotate in
あぶない!わ、落ちちゃった

Other/Hinge
🔸用意されているアニメーションの種類
他にもいろんな動きを加えることができて、その種類は以下のとおりです。
Backing:一歩下がってから元の位置に戻る
Bouncing:弾むように表示される
Fading:徐々に透明からはっきりしていく
Flipping:カードを裏返すように回転する
Rotating:クルクル回る
Sliding:横・縦にスーッと流れる
Zooming:拡大・縮小する
Rolling:回転しながら表示される
Light Speed:一瞬でビューンと移動する
Other:ちょっと特殊な動き
言葉だけでは伝わりにくいと思いますが、上記のアニメーションのようにいろいろな動きを加えることができます。
サイトに組み込まなくても、動くのをみているだけでも楽しいですよ!
🔸実際に使ってみた
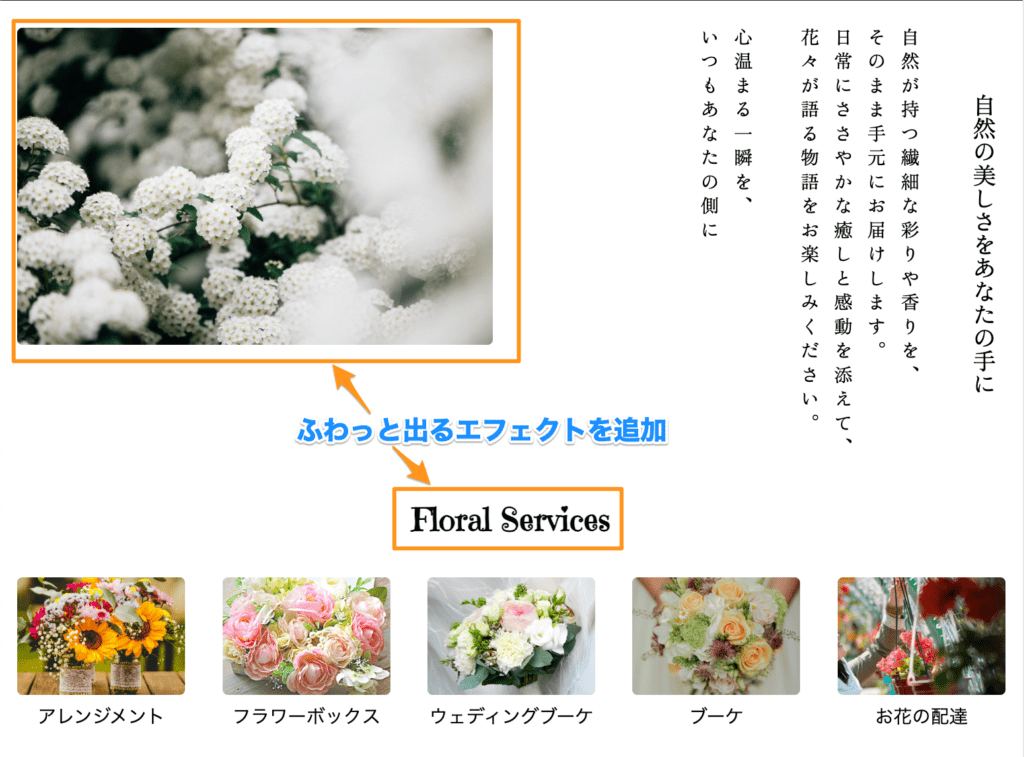
実際に、えんぺ工房のサンプルサイトで、このプラグインを使用して作成した箇所を紹介します。

(上記はパソコン用の表示なので、スマホで見ると少し表示が異なります。)
今後も増えていく予定なので、どんな動きが追加されるか楽しみにしていてください!
🔸Otter Blocks のその他の機能
さらに「Otter Blocks」プラグインはアニメーション以外にも、
・レイアウトの整理:分かりやすく色付けしたり、ブロックを整理整頓できる
・おしゃれなボタン作成:クリックしたくなるデザインのボタンや、開閉するボタンが作れる
・その他の装飾機能:ページを見やすくする部品が充実
しているようなのですが、まだこういった機能は使用したことがないので、また使ったらお知らせしますね。
今日はここまで!
最後まで読んでいただきありがとうございました。

